当サイトは、Wordpressの人気無料テーマであるCocoonを使用しています。
今回はCocoonで人気記事をサイドバーに設定する方法を解説していきます。
ブログを続けていくとPVが多い人気記事が分かってきますよね。
さらにPVを伸ばすためには、人気記事をサイドバーに表示しておくと効果的です。
サイトの滞在時間も長くなるメリットがあります。
たくさんの方に読んでもらうために、人気記事を設定しておくことをおすすめします。
次にあてはまる方は是非ご覧ください。
- ブログ初心者の方
- Cocoon初心者の方
- 人気記事が設定できない方
それでは早速解説していきますね。
Cocoonの人気記事をサイドバーに設定する方法

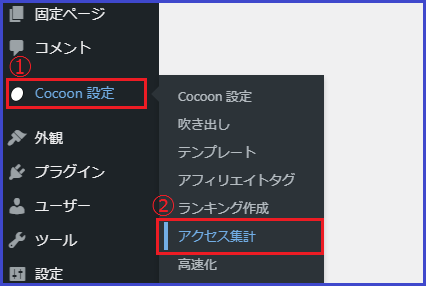
WordPressのトップページから、①Cocoon設定をクリックします。
②アクセス集計をクリックします。

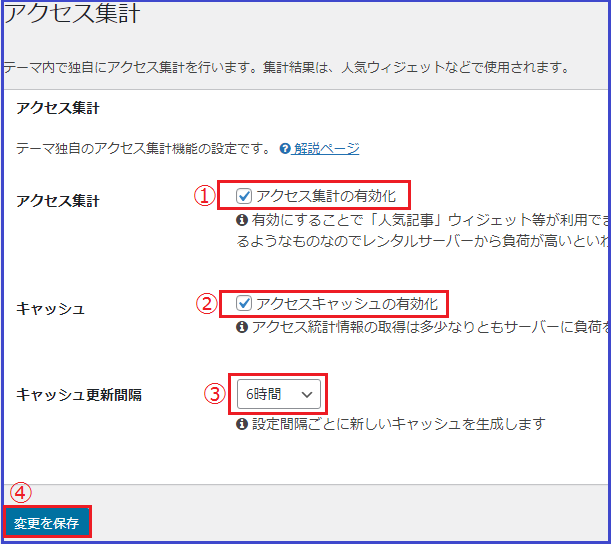
次にアクセス集計が開いたら、
①アクセス集計の有効化にチェックします。
②アクセスキャッシュの有効化にクリックします。
③キャッシュの時間を設定します。
④変更を保存をクリックします。

※このアクセス集計が有効になっていないと人気記事が設定できません。
次に、 WordPressのトップページに戻ります。
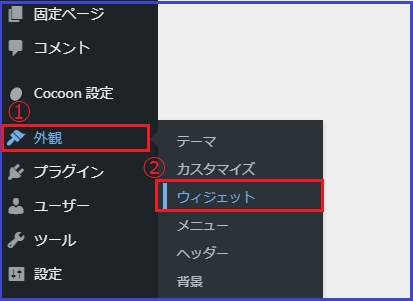
①外観をクリックします。
②ウィジェットをクリックします。

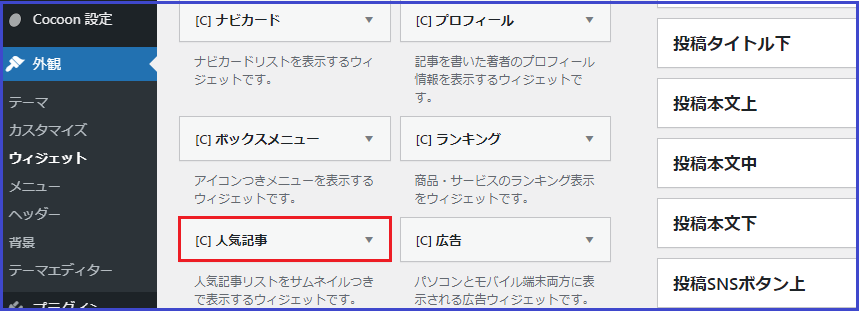
ウィジェットが開いたら、人気記事をサイドバーに設定していきます。
赤枠の人気記事のプルダウンをクリックします。

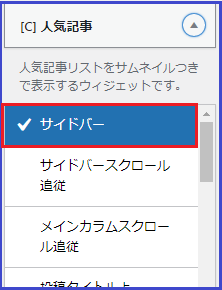
すると、下記の画面になります。
サイドバーをクリックしましょう。

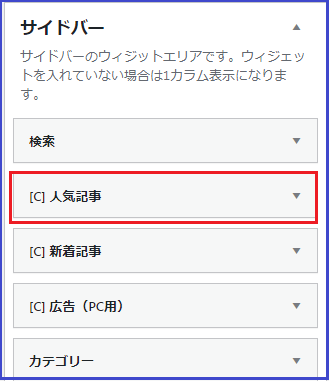
これで、人気記事がサイドバーに設定されました。

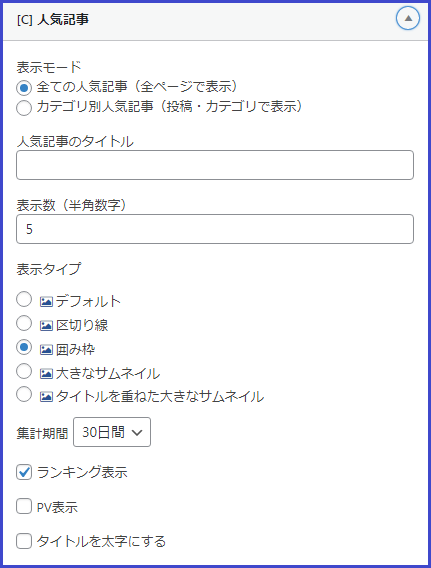
人気記事の表示モード設定方法
人気記事のプルダウンをクリックして設定していきます。
表示モードや表示タイプは好きな設定にできますので、いろいろ試してみましょう。

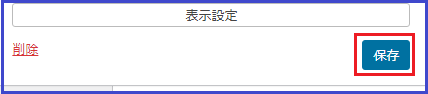
設定がおわったら、保存をクリックします。

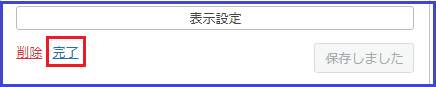
最後に完了をクリックすれば完成ですよ。

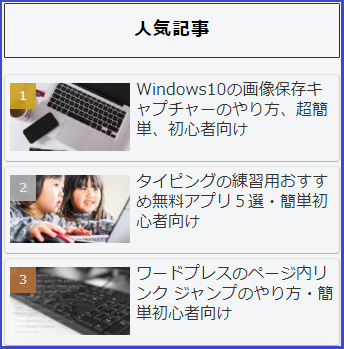
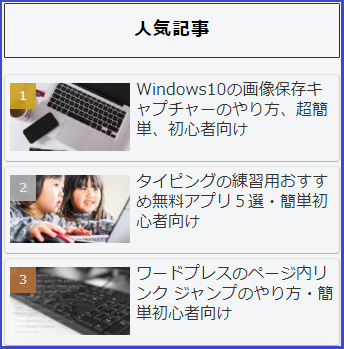
下記の様に人気記事が設定されましたね。

まとめ
今回はCocoonで人気記事をサイドバーに設定する方法を解説してきました。
設定方法は簡単でしたよね?そんなに難しくはなかったと思います。
アクセス集計を有効化してウィジェットを設定すれば簡単に設定できましたね。
※PV数が何十万にもなるとサイトが重くなる場合がありますので注意が必要です。
一日数千ぐらいなら問題ないので、人気記事を設定して沢山の方にみてもらいましょう。








