こんにちは、りゅうとです。
今回はワードプレスでページ内リンク(ジェンプ)のやり方を解説していきます。
同じページ内の特定の場所に移動(ジャンプ)することです。
ワードプレス初心者の方や、ページ内リンクのやり方が分からない方、
サイトを閲覧しやすくしたい方は是非ご覧ください。
まずは、ページ内リンクを設定することのメリットとデメリットがありますので
簡単に解説します。
メリットは、
サイトに訪れてくれた方が閲覧しやすくなることや、
閲覧しやすくなるのでSEOにも良いとされていることです。
直帰率や平均セッション時間の改善に繋がりますよ。
デメリットは、
サイトに訪れてくれた方が見やすくなった分、
必要な部分だけを読むので、サイトに滞在する時間が短くなってしまいます。
ページ内リンクを設定するかどうかは、記事の量、文字数など決めるとよいと思います。
ユーザーの読みたい部分へジャンプできるサイトのほうが親切で良いですよね。
いずれにせよ、ページ内リンクのやり方は覚えておいた方が良いですよ。
やり方は、無料のCocoonを使って2パターン解説していきます。
一つ目は、HTMLの記述を使用します。
二つ目は、高度な設定、HTMLアンカーを使用します。
それでは頑張って覚えていきましょう。
ワードプレスのページ内リンク ジャンプのやり方①
まずは、HTMLの記述のやり方です。
①ジャンプボタンの設定
<a href=”#〇〇〇”>ここをクリック</a>
②ジャンプ先の設定
<a id=”〇〇〇”>タイトル</a>
この二つを設定すれば、好きなところにジャンプしますよ。
ここをクリック←ここをクリックするとジャンプします。
ジャンプボタンの設定
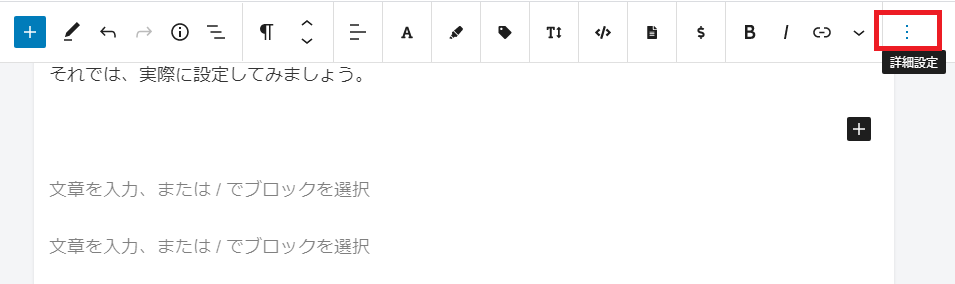
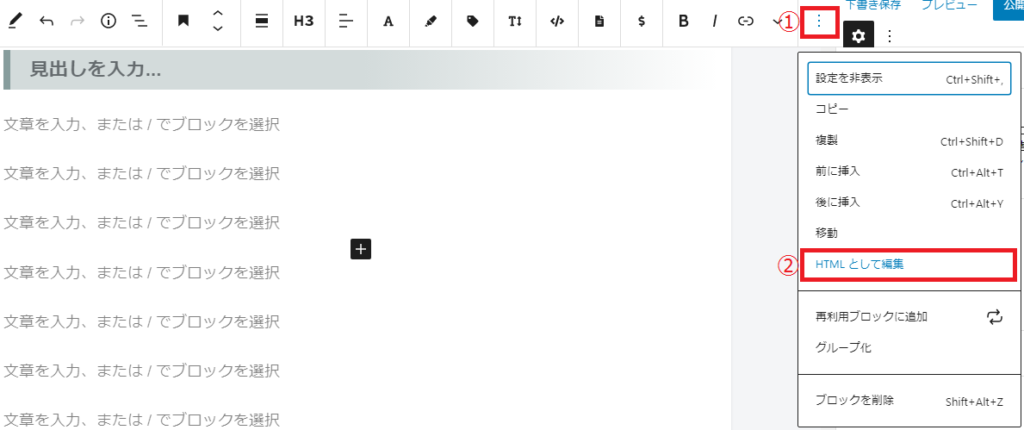
設定したい段落で詳細設定をクリックします。

すると、メニューがでてきますので、
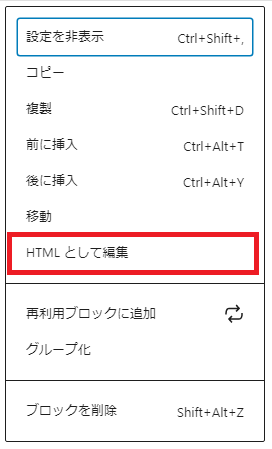
HTMLとして編集をクリックします。

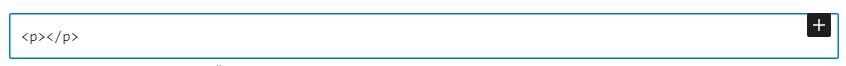
すると、下記のようにHTML編集画面になります。

ここに、コードをコピーして貼り付けします。
※直接入力しても良いですがコピーの方が間違いもなく早いですよ。
<a href=”#〇〇〇”>ここをクリック</a>←全てコピーしてみましょう!
そのまま張り付けると、下記のようになります。

ここで、〇〇〇のところに好きな半角英数字を入れましょう。
〇〇〇をDeleteキーで消してから、今回は、01と入れます。
ここをクリックのところも、好きな文字に変更できますよ。
今回はここをクリックのままにしておきます。

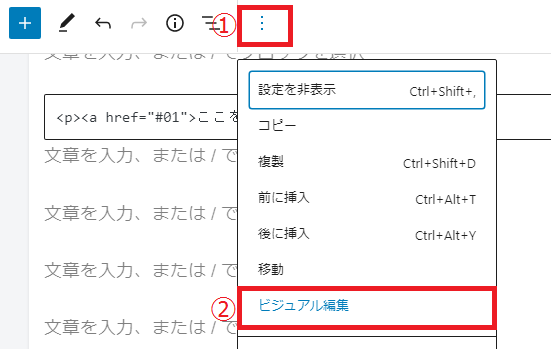
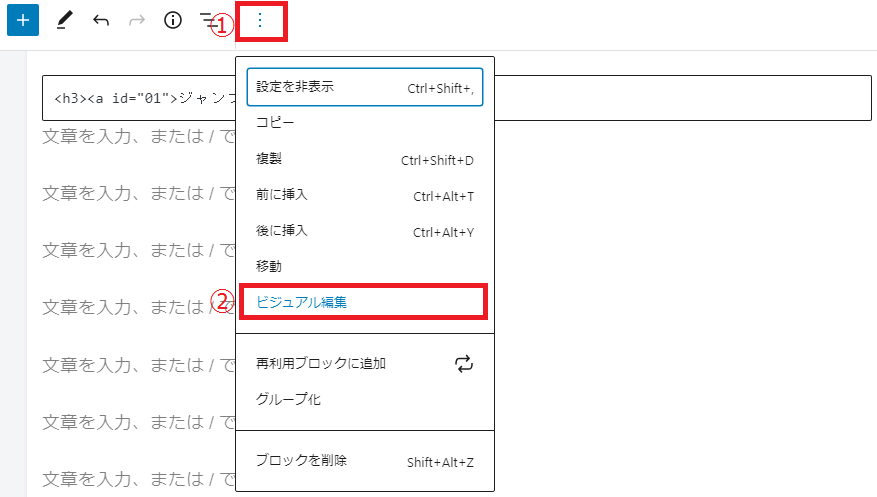
入力が終わったら、
①詳細設定をクリックして、
②ビジュアル編集をクリックします。

すると下記の様に設定が出来ました。

これでジャンプボタンは完了です。
次はジャンプ先の設定ですよ。
ジャンプ先の設定
ここでも、ジャンプボタンの設定のようにHTMLを編集していきます。
ジャンプ先は、見出し3にジャンプしてみますね。
まずは、見出し3を選択します。
そして、
①詳細設定をクリックして
②HTMLとして編集をクリックします。

すると、下記の様に編集画面になります。

ここに、コードを貼り付けしましょう。
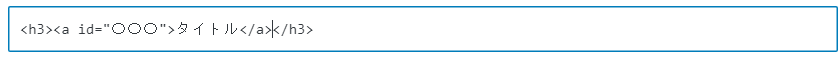
<a id=”〇〇〇”>タイトル</a>←全てコピーして貼り付けます。
すると、下記の様になります。

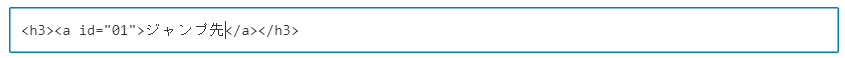
ここで、〇〇〇のところにジャンプボタンで設定した半角英数字を入力します。
今回は01と設定したので、〇〇〇をDeleteキーで消して、01と入力します。
※半角にしないと失敗しますので、注意しましょう。
次に、タイトルの部分も変更してみます。
タイトルをDeleteキーで消して、ジャンプ先にしてみます。

入力が終わったら、
①詳細設定をクリック
②ビジュアル編集をクリックします。

すると下記の様に見出し3のタイトル(ジャンプ先)が完成しました。
ジャンプ先
①ジャンプボタンの設定で作ったボタンをクリックすると↓画像

今回作ったジャンプ先へ移動してくるわけですね。
※こちらは写真ですので反応しません(笑)
それでは、実際に試してみましょう。
下記のボタンをクリックすると、始めのここをクリックまで戻りますよ。
ワードプレスのページ内リンク ジャンプのやり方②
二つ目は、高度な設定HTMLアンカーのやり方です。
これを覚えたら本当に時間短縮になり簡単に設定できます。
是非覚えてみてください。
それでは解説していきます。
高度な設定HTMLアンカージャンプボタン設定
それではジャンプボタンを作っていきます。
まずは、
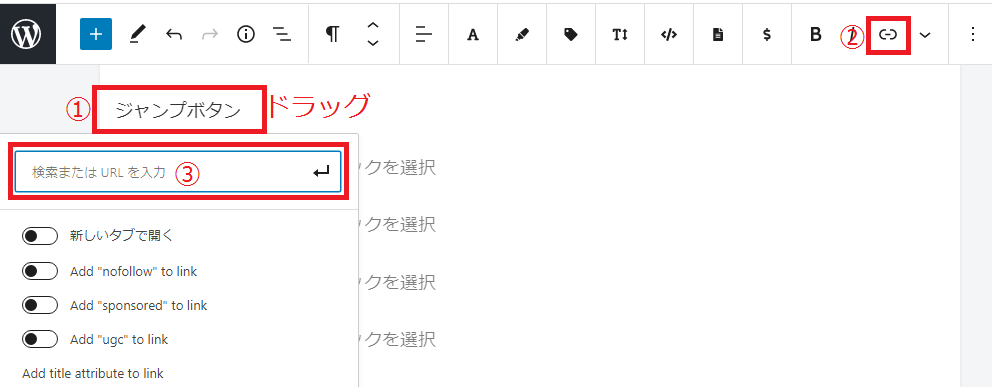
①ジャンプボタンと入力して、ドラッグして範囲を決めます
②リンクの挿入をクリックしましょう
③#プラス半角英数字を設定します。

詳しく解説していきます。
①ジャンプボタンをドラッグしたら、
②リンクの挿入をクリックします。
ここで、リンクを入力する画面になります。
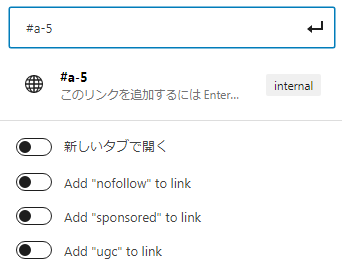
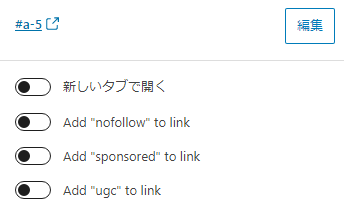
#a-5と入力してみます
入力が終わったら、Enterを押しましょう。
※httpsなど余計な文字があるとエラーになります。注意です。

下記の様になればOKです。

これで設定完了です。簡単ですね。
完成したジャンプボタンがこちらです。
ジャンプボタン←ここをクリックすればジャンプします。
高度な設定HTMLアンカージャンプ先の設定
次に、高度な設定HTMLアンカージャンプ先の設定をしていきます。
まずは、見出しにタイトルを入力していきます。
見出し3タイトル(HTMLアンカージャンプ先)を用意できたら、
この見出しにHTMLアンカーを設定していきます。

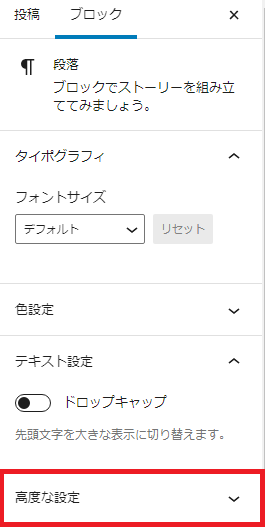
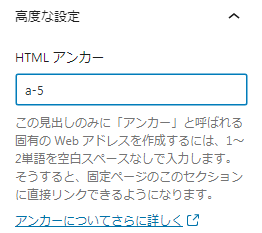
次に、ブロックの高度な設定をクリックします。

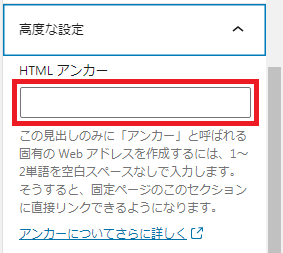
すると、HTMLアンカーを入力できるようになります。

ここに、先ほど設定した#a-5のa-5だけ入力します。

入力したら高度な設定を閉じて大丈夫です。
これで完了です。
見出しにHTMLアンカーが設定されました。
HTMLアンカージャンプ先
どうですか?ジャンプしてきたと思います。
高度な設定HTMLアンカーのやり方を始めから見たい方は、
こちらのボタンか戻ってみてください。
まとめ
今回は、ワードプレスでページ内リンク(ジェンプ)のやり方を解説してきました。
やり方は、コクーンで2パターン解説しました。
一つ目は、HTMLの記述のやり方
二つ目は、高度な設定HTMLアンカーのやり方でした。
どちらが簡単でしたか?
断然、アンカーの方が簡単だったと思います。
自分に合ったやり方で、ユーザーの為のサイトつくり頑張っていきましょう。