WordPressを初めて少し慣れてくると、メニューの作り方などにも興味が湧いてくると思います。
他のサイトを見ていて、カテゴリーがたくさんあってドロップダウンできれいにまとまっているとサイトがカッコよくなりますよね。
このドロップダウンは、簡単に設定できるんですよ。
メニューの編集画面で、ドロップダウンさせたいカテゴリーをドラッグするだけです。
超簡単ですよね。
それでは、簡単にドロップダウンの手順を説明していきます。
メニューを編集しよう
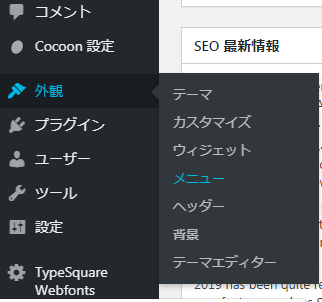
1.まずトップ画面の外観から、メニューを選びます。

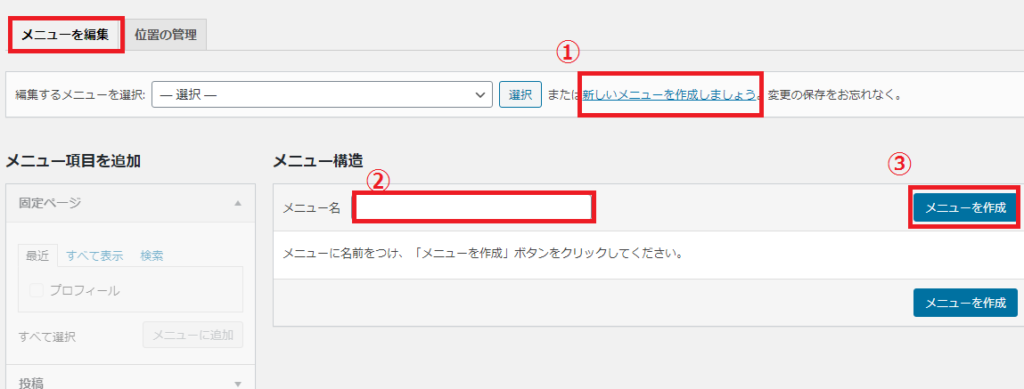
2.次にメニューの編集画面で、新しいメニュー作ります。
メニュー名を決めて。メニューを作成をクリックします。
※今回は、メニュー5を作ってみます。

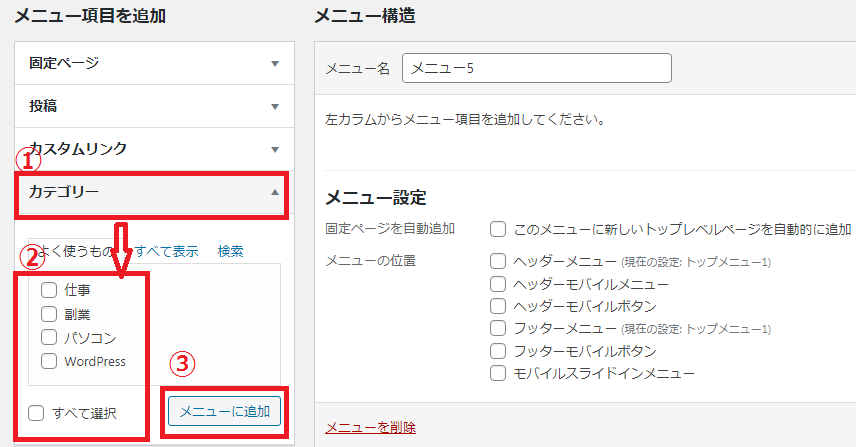
3.次に、好きなカテゴリーを選択します。
今回は、全てを選択して、メニューに追加をクリックします。

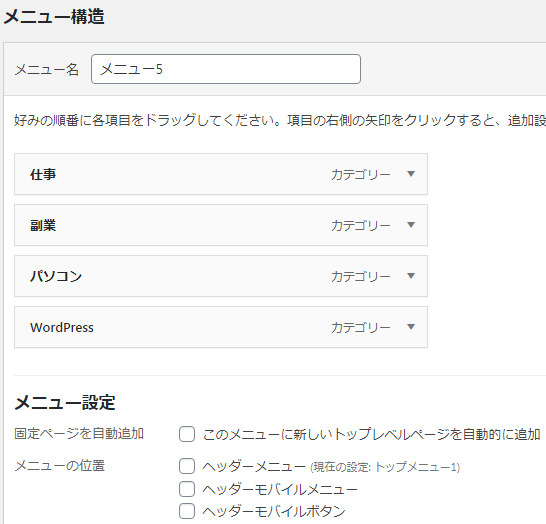
すると次の画面がでてきます。

仕事の下に副業をドロップダウンさせてみますね。
4.やり方は、カテゴリーの副業を右にドラッグするだけです。
本当に簡単ですよね。

5.すると副項目と出てきました。
これでメニューの編集は完了です。

6.最後にメニュー保存のクリックを忘れずに。
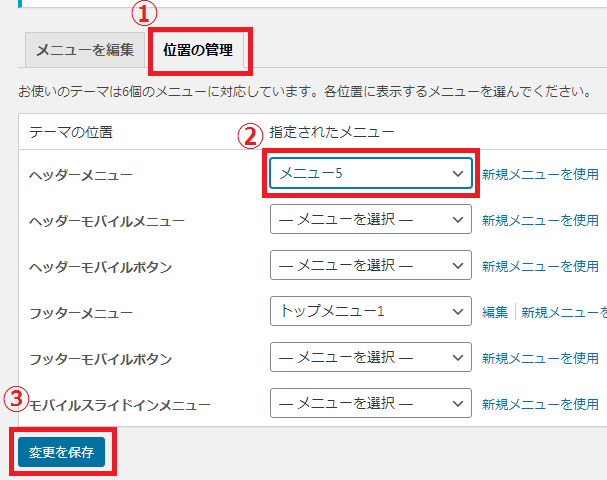
メニューの位置の管理
1.次にメニューの位置の管理です。
今回は、ヘッダーメニューを選択してメニュー5を入れていきます。
最後に変更を保存を忘れずにクリックしましょう。

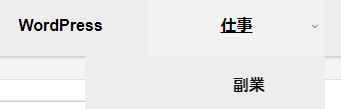
するとあっと言う間に完成しました。(サイトを表示してみてください)
ちゃんと仕事の下に副業がでてきていますね。

まとめ
今回は、WordPressドロップダウンメニューの作り方を説明しました。
メニューの編集で、カテゴリーをドラッグするだけです。
メニューが増えてきたら、ドロップダウンを活用して整理してみましょう。
サイトを自分の好きにできるのって楽しいですね。








