エクセルのスマートアートのつかい方を組織図を作成しながら解説していきます。
エクセルのスマートアートを使うと誰でもきれいに組織図を作成することができます。
もともと用意されている図表を使うので非常にバランスが良く簡単に作成が可能です。
スマートアートには組織図だけではなく豊富な図形が用意されていますので、
基本的な操作方法を覚えておくことで様々な図形を作成することができますよ。
それでは早速解説していきます。
エクセルのスマートアートのつかい方
エクセルのスマートアートでの作成手順は5ステップで簡単に作成可能です。
①挿入タブのSmartArt をクリックします。
②SmartArt グラフィックの選択で「階層構造」を選択し、「組織図」をクリックします。
③組織図が挿入されます。
④組織図に書き込む部署を入力します。
⑤サイズを微調整して完了。
それではひとつずつみていきましょう。
エクセルを立ち上げたら、
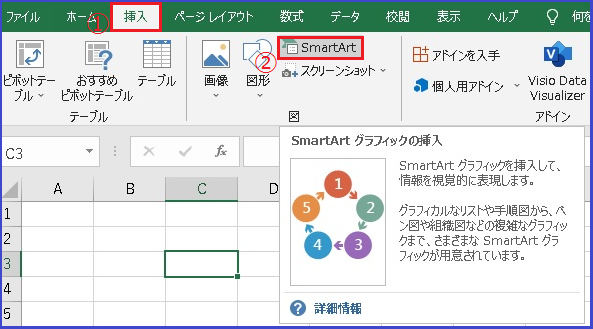
①挿入をクリックします。
②SmartArtをクリックします。

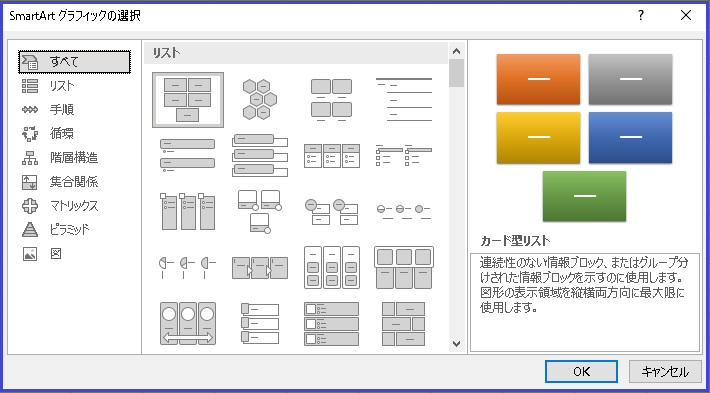
SmartArtをクリックすると下記の様にSmartArtグラフィックの選択が表示されます。

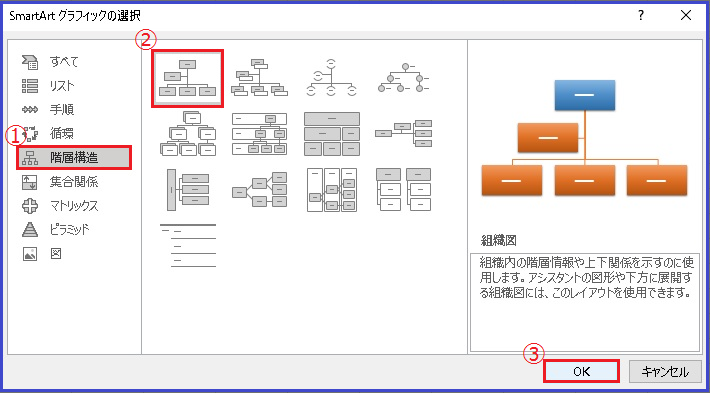
次に、
①階層構造をクリックします。
②組織図をクリックします。
③最後にOKをクリックします。

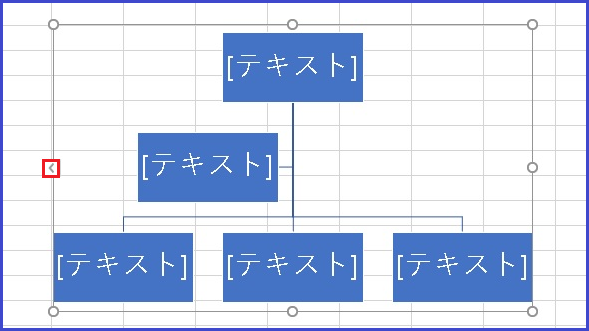
すると下記の様に組織図の階層が表示されます。
これを基に作成していくわけです。
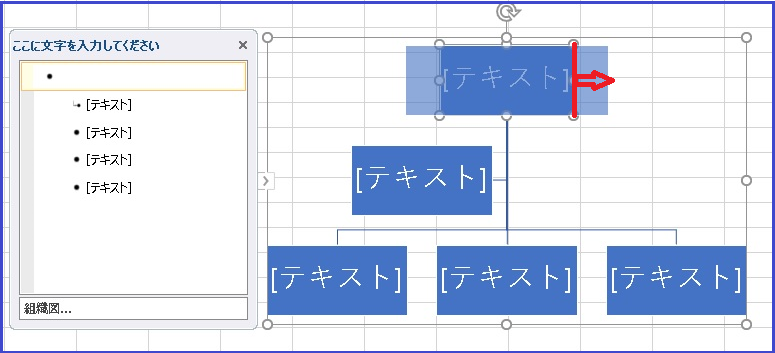
つぎはテキストに部署などを入力していきます。
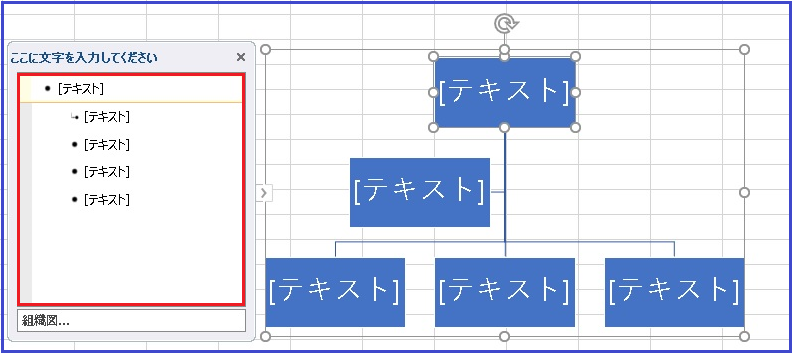
赤枠の矢印をクリックしましょう。

すると、テキスト入力画面が表示されますので、ここで文字を入力していきます。
※直接入力することも可能ですが、今回は赤枠のテキスト入力で文字を入力していきます。

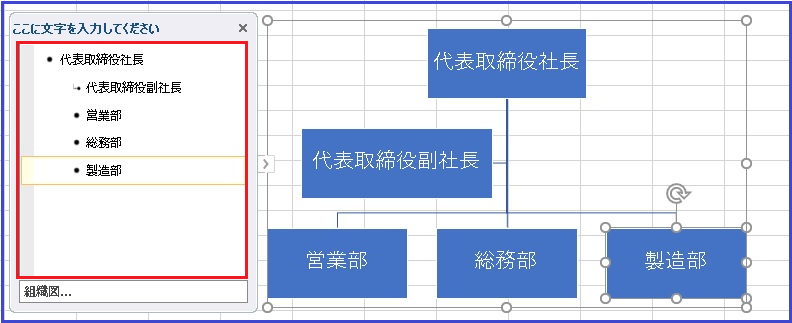
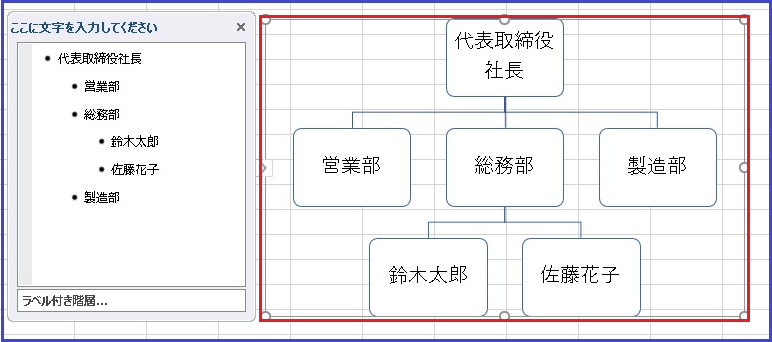
代表取締役社長から順番に入力してみました。
部署を入力していくと、だんだんと組織図っぽくなってきますね。

必要ない図形があれば、必要ない図形の枠線をクリックして、Deletキーで削除できます。
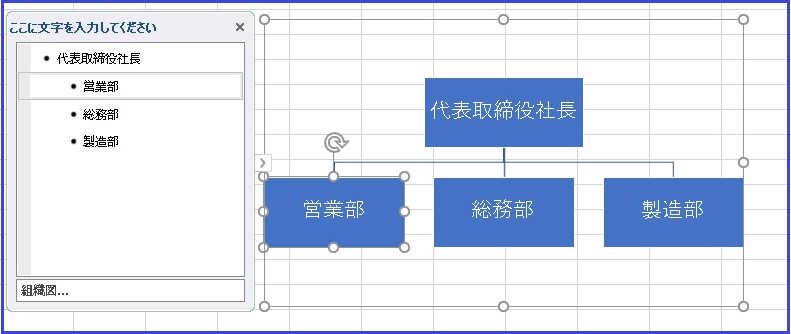
代表取締役副社長の図をDeletキーで削除してみました。
すると下記の様になくなりましたね。

図形を追加してみよう
つぎは組織図に図形を追加してみましょう。
部署などが足りなくなったら簡単に追加することができます。
総務部の下に図形を追加してみます。
はじめに総務部をクリックしましょう。
次に、
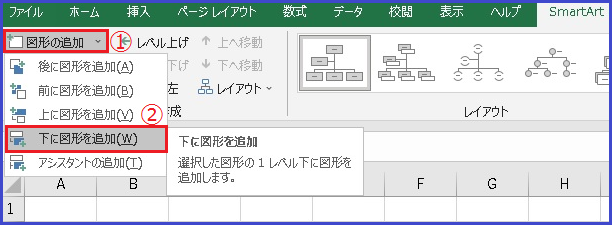
①図形の追加をクリックします。
②下に図形を追加をクリックします。

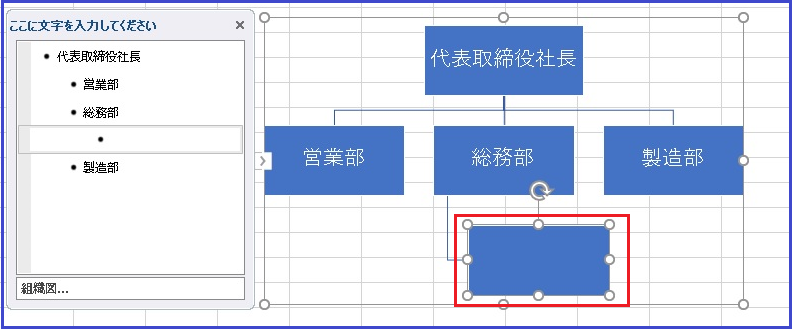
すると下記の様に総務部の下に図形が表示されました。
このように必要に応じて図形を追加することができます。
下でも上でも同様のやり方になりますので色々試してみましょう。

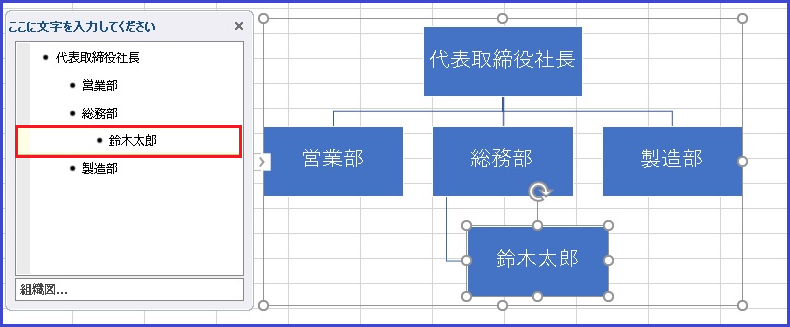
追加したら、図形に文字を入力してみましょう。

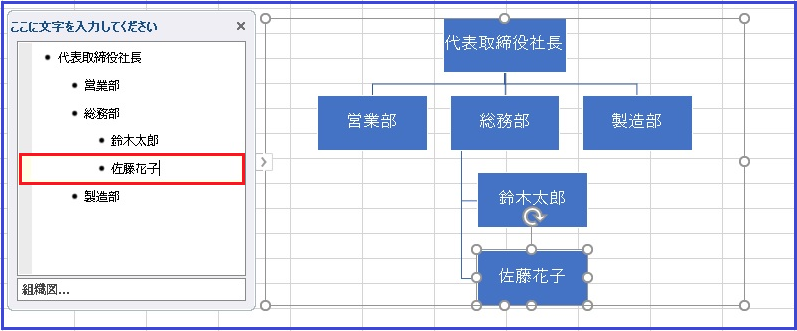
もう一つ総務部をクリックして図形を追加してみます。
下記の様にどんどん階層が出来てきましたね。

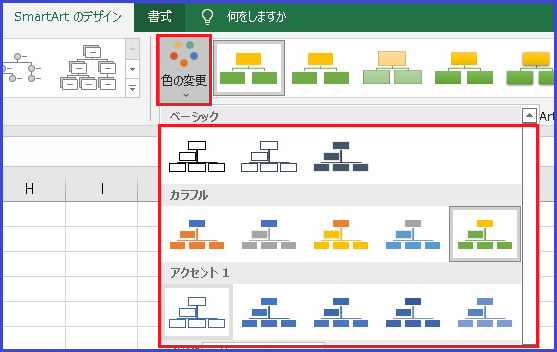
図形の色を変更してみよう
色の変更をクリックすることで簡単に図形の色を変更することができます。
好きな色をクリックすれば一瞬で変更できますよ。

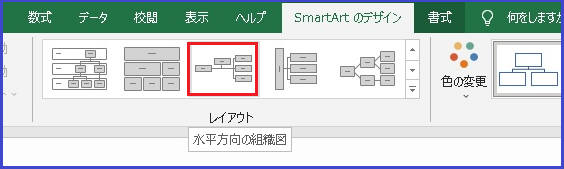
組織図のレイアウトを変更してみよう
レイアウトから好きな図をクリックするだけで一瞬で変更できます。
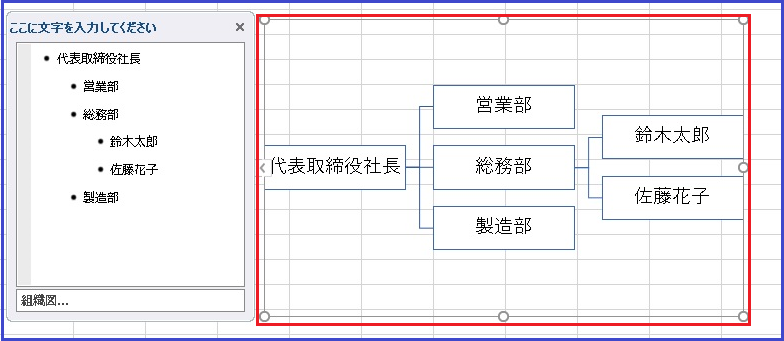
水平方向の組織図へ変更してみますね。赤枠をクリックしてみましょう。

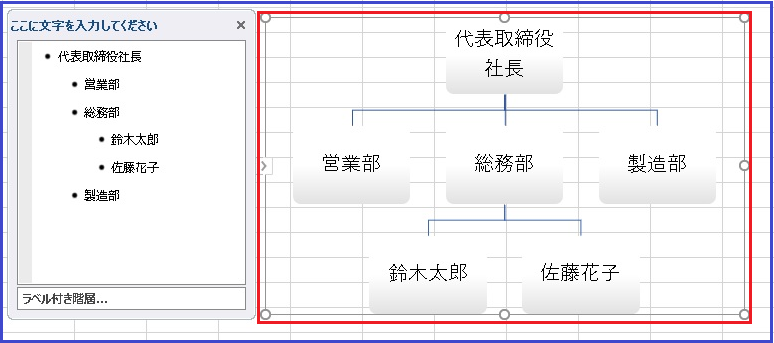
すると一瞬で下記の様な水平方向の組織図に変更されました。

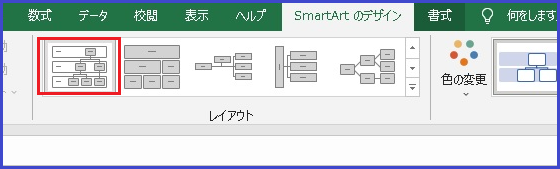
もう一つ試してみましょう。
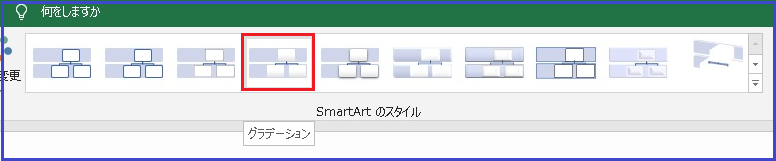
ラベル付き階層をクリックしてみます。

すると一瞬で下記の様な組織図に変更できました。

スタイルを変更してみよう
スタイルを変更すると組織図の印象がだいぶ変ります。
SmartArtのスタイルの好きなスタイルをクリックしましょう。

すると下記の様にスタイルが変更されました。

図形の大きさを変更してみよう
最後に図形の大きさを変更してみましょう。
二つ紹介しますね。
まず一つ目は、
変更したい図形の線にカーソルをあてドラッグすれば簡単に変更できます。

もう一つのやり方です。
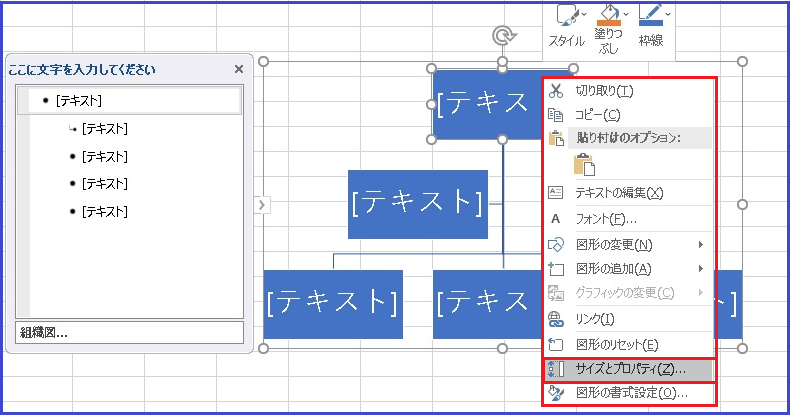
大きさを変更したい図形を右クリックします。
すると赤枠のようにメニューがでてきます。
ここで、サイズとプロパティーをクリックします。

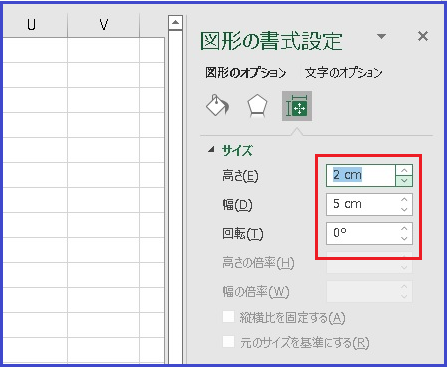
すると、図形の書式設定が表示されるので、赤枠の中の高さや幅を入力しましょう。

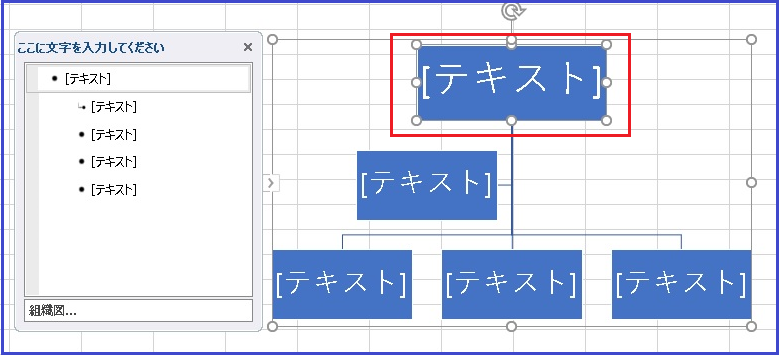
すると、下記の様に大きさが変更されました。

まとめ
スマートアートの手順は5ステップで簡単に作成できたと思います。
特にサイズを調整しなければ、4ステップですのであっという間に完成です。
スマートアート組織図作成手順は以下の通りです。
①挿入タブのSmartArt をクリックします。
②SmartArt グラフィックの選択で「階層構造」を選択し、「組織図」をクリックします。
③組織図が挿入されます。
④組織図に書き込む部署を入力します。
⑤サイズを微調整して完了。
慣れるまでは、いろいろとスタイルやレイアウトを変えてみると楽しくなりますよ。
それでは頑張って作業してみましょう。
お疲れ様でした。