ワードプレスで、ブログの記事が増えていくと、PVが多い記事や人気のカテゴリーが分かってくると思います。
そんな記事をさらに伸ばす為に、おすすめカードの設定をおすすめします。
サイトのイメージも変化がついて、どんどん良くなっていくと思いますよ。
簡単にできますので、一度チャレンジしてみてください。
今回は、WordPress無料テーマ・Cocoonを使って解説していきますね。
※Cocoonは、シンプルかつデザインも良くて最高に使いやすいですよ。
この記事は下記の方におすすめです。
・ブログ初心者の方
・おすすめカードを設置したことがない方
・PVを伸ばしたい方
それでは、どんどん解説していきますね。
おすすめカードとは?
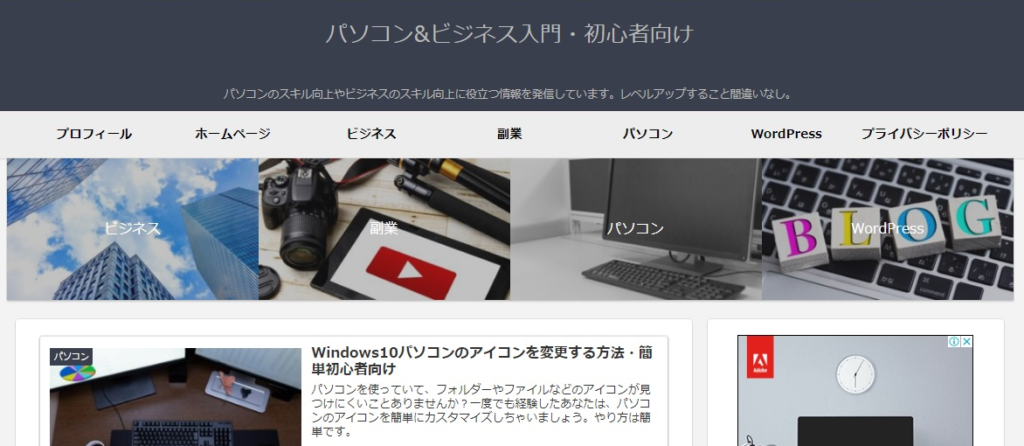
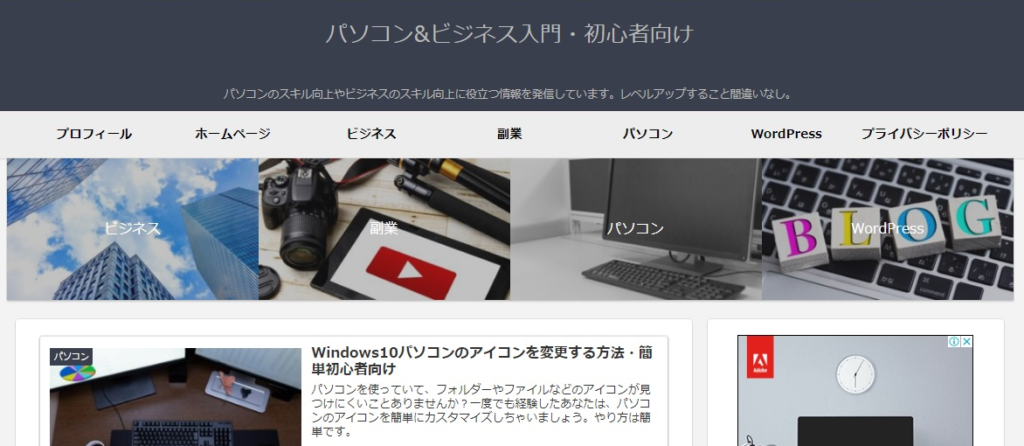
おすすめカードは、下記の画像の、真ん中の四つの写真(カテゴリーなど)の部分です。
ヘッダーの下につくれるので、目立つ誘導リンクを作成することができますよ。

おすすめカードの設定のやり方
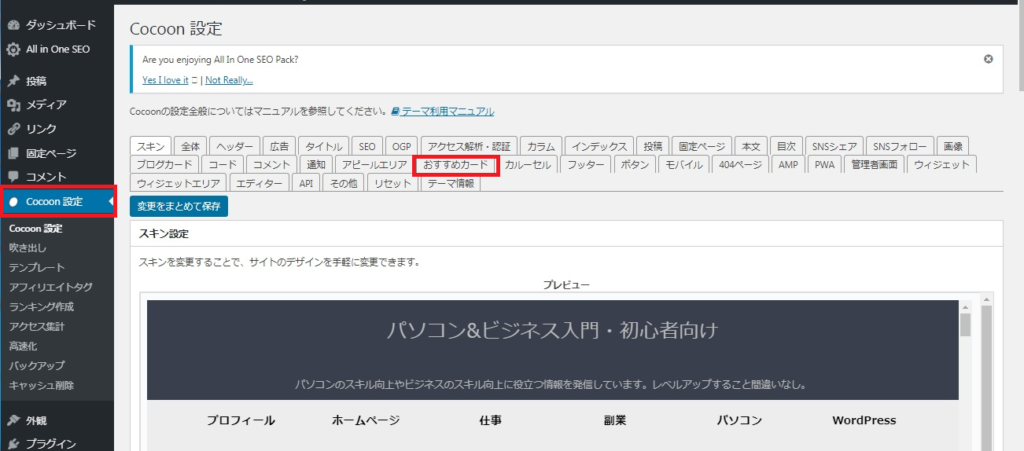
1.スタート画面のCocoon設定を左クリックします。
2.そして、おすすめカードを左クリックしましょう。

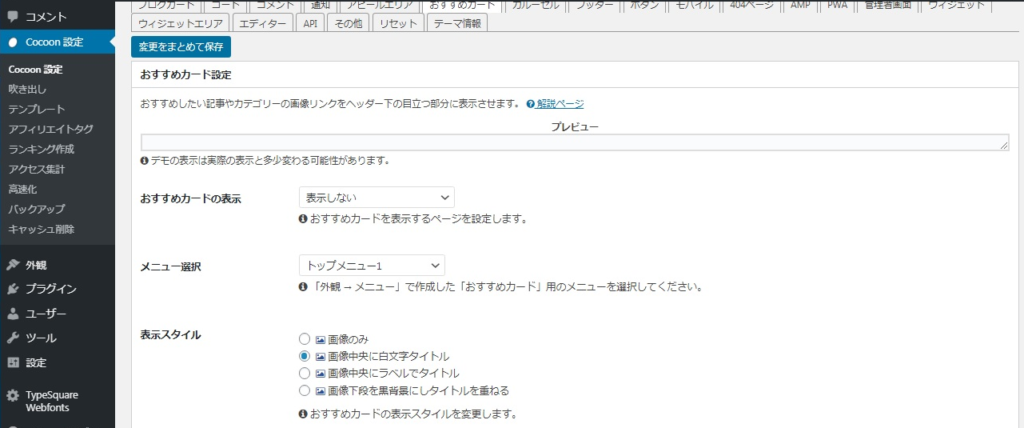
すると、おすすめカード設定画面になります。

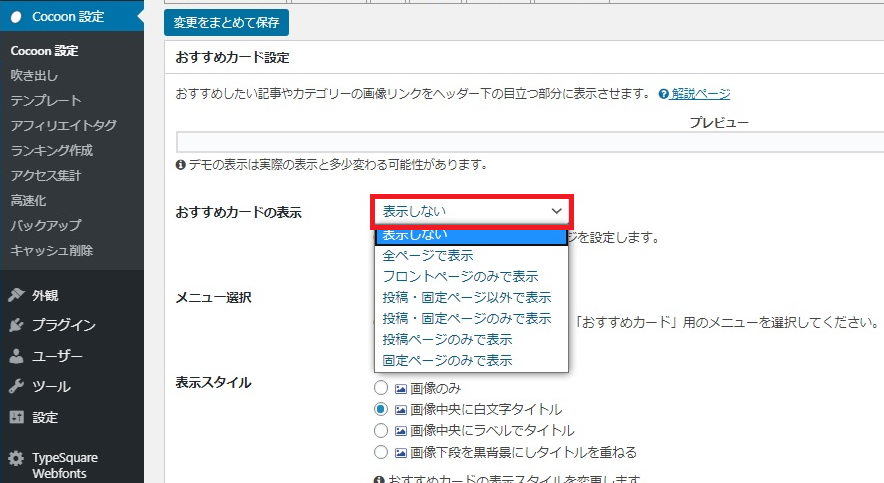
3.おすすめカードの表示を選択します。
今回は、投稿・固定ページのみで表示を選択してみます。
※後から何度でも変更できます。

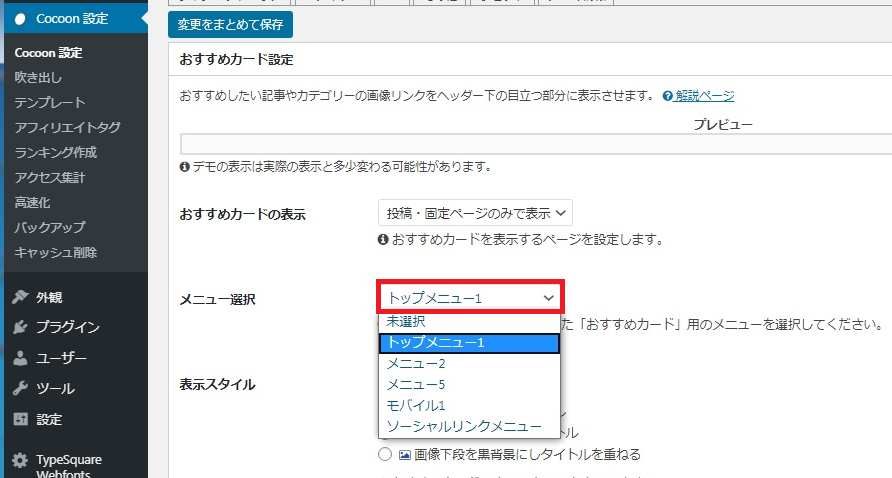
4.次にメニュー選択に移ります。
今回は、既存のメニューではなく「おすすめカード」専用に新メニューを設定したいと思います。
※既存のメニューでOKの方は、次に進んでみましょう。

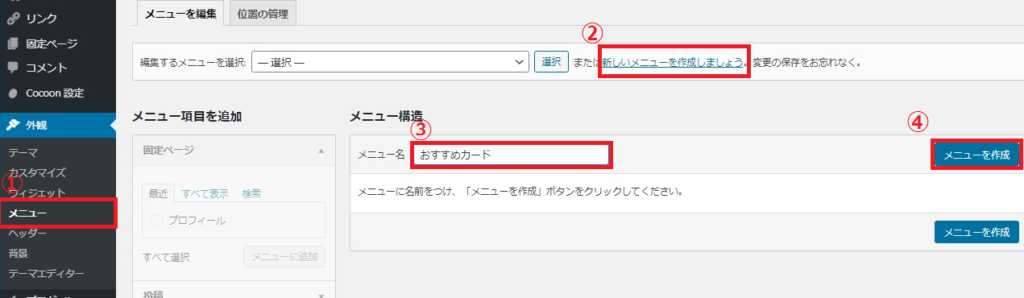
5.スタートに戻り、外観→①メニューを左クリックします。
6.②新しいメニューを作成しましょうを左クリックします。
7.③メニュー名を決めます。今回は、「おすすめカード」にしてみますね。
8.④メニューを作成を左クリックします。

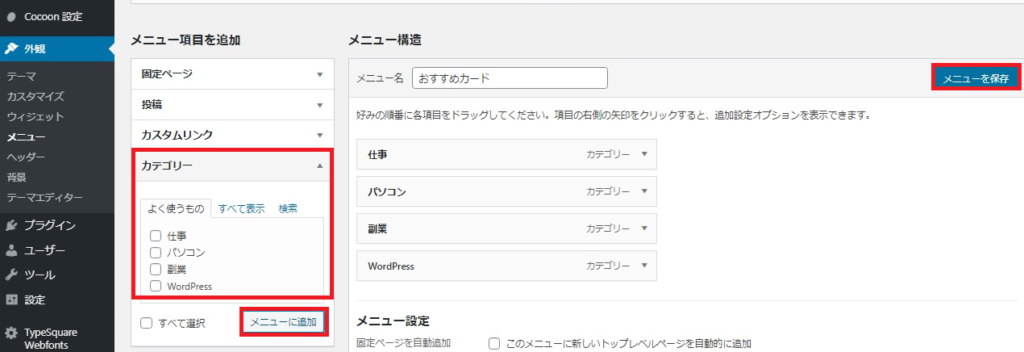
9.次にカテゴリーの中から好きな項目をクリックして、メニューに追加を左クリックします。
仕事、パソコン、副業、Wordpressを選択(左クリック)してみました。
すると右のメニュー構造へ選択したカテゴリーが設定されています。
10.メニューを保存を左クリックします。

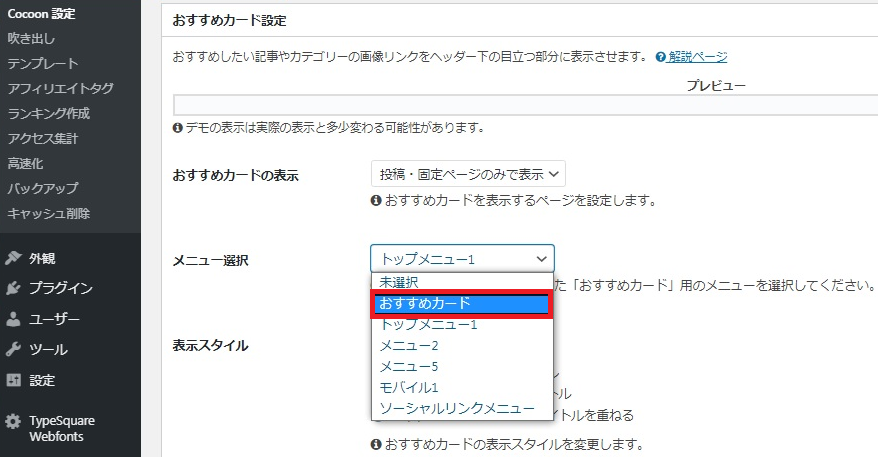
11.おすすめカード設定画面に戻ってメニューを選択します。
先ほど新しく作成した「おすすめカード」を選択します。

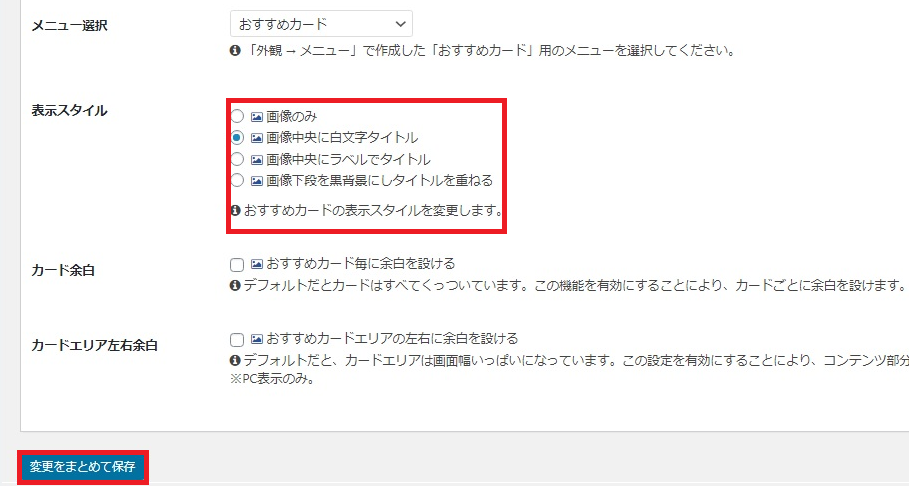
12.表示スタイルを選びます。
今回は、画像中央に白文字タイトルを選択してみます。
13.最後に変更をまとめて保存を左クリックして完了です。

↓下記のように設定されました。

実際にブログを見てみましょう。
いかがでしょうか?
おすすめカードが目立っていますね。

まとめ
今回はワードプレスで、おすすめカードの設定のやり方を解説しました。
手順は簡単ですので、PVを伸ばすためにも色々試してみて、サイトデザインを良くしていきましょう。
それでは、是非チャレンジしてみてください。








